Share
When publishing images to the web, it is important to ensure that they have been properly sized and optimized. Large image sizes can often lead to website performance issues and slow page load times. If you are looking to improve the performance of your website, the following guidelines and tips could significantly improve load times.
When optimizing images, there are two size factors to consider:
1. Dimensions:
This refers to the actual dimensions of the image in pixels, the width and height. It is important to consider the intended location on the webpage, and crop the image accordingly. For example, an image that is intended to be a full width banner image should be long and skinny, rather than square.

In addition to cropping an image to the correct proportions, it is also important to consider reducing the overall size in pixels. Continuing with the example above for a full width banner image, consider the widths of typical computer screen sizes as a guideline. A MacBook Pro has a screen width of 1440 pixels, and larger displays like the Thunderbolt display can have screen widths of 2560 pixels. However, a typical stock photo could be larger than 5000 pixels wide. There is no magic number to scale your full width images to, since computer screens vary in size, but it is important to reduce excessively large images as much as possible.
If the image is not a full width image, you can reduce the resolution to the exact size that you would like it to be displayed on the website. It is important to point out that some websites are built to automatically scale or even crop images to fit, but this doesn't necessarily mean that the image is properly optimized. It may appear small on the screen, but could still have a negative impact on performance if not properly optimized. To be on the safe side, manually sizing the images before uploading to the web is the best method to ensure success.
There are a number of ways to crop and resize an image to the intended resolution size:
Adobe Photoshop (or other image editing software):
Use the crop tool to change the proportions of an image. Change the actual image size if it needs to be reduced
Online Editing Tools:
There are many online editors, such as PicResize and ImageResize.org. These online editors allow you to upload an image, change its dimensions, and then download the optimized version
2. File size:
This refers to the memory that the image takes up on the disk, measured in bytes. For images we are typically dealing with KB (kilobytes), or possibly MB (megabytes, 1 MB = 1000 KB). The file size is related to the quality of the image:

The diagram above shows three photos, all with the same dimensions, but different file sizes (400 KB, 80 KB, and 15 KB respectively). The last image has the smallest file size, so it will load much faster than the others, but it appears blurry. On the other hand, the first image is very clear, but at 400 KB it will take the longest to load on a webpage. Finding that magic number in the middle is ideal, you want to minimize file size without sacrificing visual quality.
There are a number of ways to optimize the file size of an image:
Adobe Photoshop (or other image editing software):
In Photoshop, rather than the typical Save feature, choose File > Save for Web
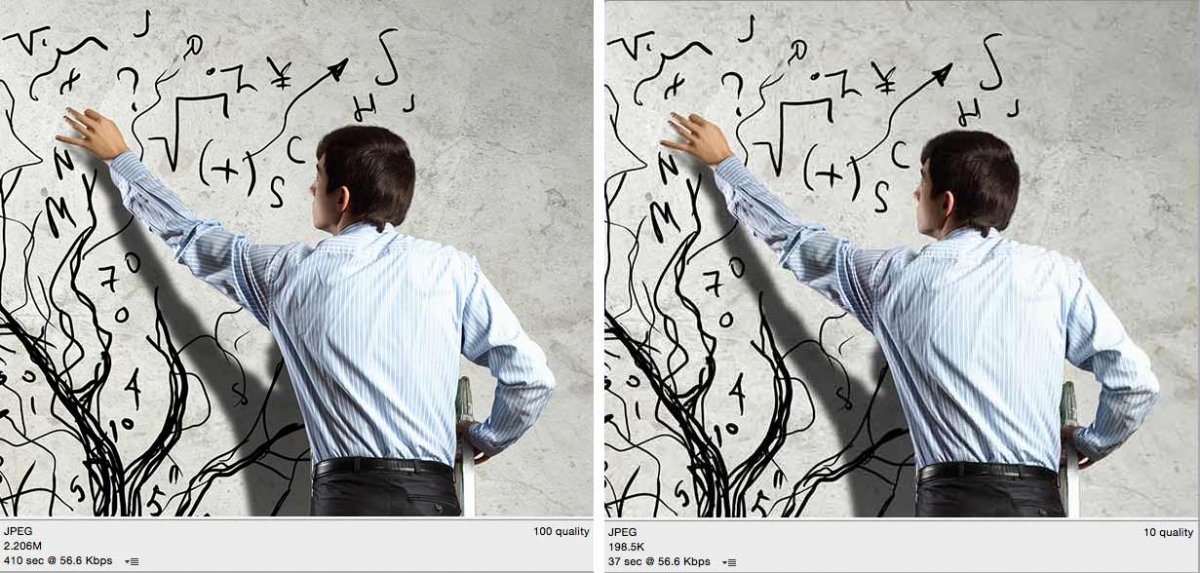
Here you can adjust the quality of the image, and see a preview of the quality, as well as the resulting file size:

The first image has 100 quality, but it will take up 2.206 MB (2206 KB) of disk space. Alternatively, the second image has only 10 quality, but takes up only 198 KB of disk space.
Online image Optimizer:
The same process can be done by various optimizing websites, such as Optimizilla
As a rough guideline, images larger than 300 KB are probably not fully optimized, even for large full width images. In general, the goal of image optimization is to reduce the size of the image without reducing the visual quality. Following these guidelines will improve website performance and reduce page load times, making for a better user experience for those visiting your website.