Share
I was recently tasked with developing a mobile application that would work across BlackBerry 6, iOS 6, Android 2.1 and BlackBerry 10.
This was my first time working with BlackBerry 10, and one striking point of comparison has given me hope for BlackBerry’s future.
The app was to be built natively (for reasons beyond the scope of this article, we opted not to use cross-platform development tools like PhoneGap), and was to include a WebView (or BrowserField, as it’s called in the older BlackBerry SDK). To make the app user friendly, we wanted to make sure the user maintains an Internet connection while using the app. If connectivity is lost a friendly alert should warn the user to check his or her connection settings before trying to resume operation.
On BlackBerry 6, the standard way to check for connectivity is to create an HttpConnection with an open connection to some website, and then to verify the response code.
try{
HttpConnection c = (HttpConnection)Connector.open("http://bit.ly");
if(c.getResponseCode()==HttpConnection.HTTP_OK)
{
// we’re connected
}
else
{
//we’re not connected
}
}
This is a check that has to be actively performed, so we won’t be alerted when a connection is dropped. It would be fine if we just checked every time the BrowserField had to load a page, but it’s not easy to do that when the user could be navigating via links shown in the BrowserField. We would have to override the requestContent method to make this check, and then continue doing its usual stuff. Alternatively, we could do some BrowserField error handling, but given the confusing documentation, and the experiences I read about on Stack Overflow, this didn’t look like a promising approach.
Given the resource constraints of the project, I had to settle for only checking for a connection when the app starts up, and hoping that the user didn’t lose connectivity part way through. This is not an ideal outcome, but given what we knew about the prospective user base and use cases of the app, this was deemed acceptable.
For iOS, we have the benefit of the Reachability class. This is straight from Apple, and they even have sample code that demonstrates how to use the class to know the current connectivity status at all times. The official sample hasn’t been updated since 2010 (iOS 4), so after importing the class I had to do some tweaks to make it work with ARC (Automatic Reference Counting, the new memory management system), but it was relatively straightforward.
For Android, it’s easy to handle WebView errors, so rather than writing code that would notify us when connectivity was lost, we just reacted whenever a page failed to load. It only took a few lines of code.
mWebView.setWebViewClient(new AndroidWebViewClient(){
public void onReceivedError(WebView view, int errorCode, String description, String failingUrl) {
String summary = "
";
mWebView.loadData(summary, "text/html", null);
}
});
We can check for specific error codes, and handle them differently as well.
On BlackBerry 10 I had to do the following.
//Absolutely nothing!!!!!!!
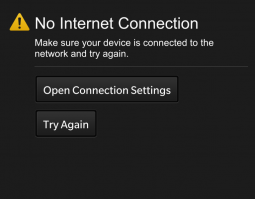
We get a nice warning screen for free when we don’t have a connection. It even gives us a button that takes us straight to our settings. From the settings screen we get a button that takes us back to the warning screen, where we can try again.

Apparently, the people who developed the BlackBerry 10 platform were smart enough to realise that if we’re requesting data from the Internet, we probably want to be connected! I'm glad to see that they've come a long way from the BlackBerry Java SDK. If this difference is representative, BlackBerry 10 looks very promising for users and developers alike.